非公開フォントの登録と利用
REALTYPEでは、非公開フォントを登録したユニット・ユーザーだけで利用を行うことができます。
これにより、一般には公開したくないフォントデータを、特定のウェブサイトで、サブセットフォントでご利用いただくことが可能となりました。
1.ユニットの追加
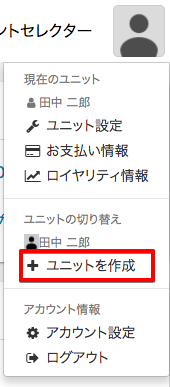
ユーザーメニューからユニット新規作成をクリックします。

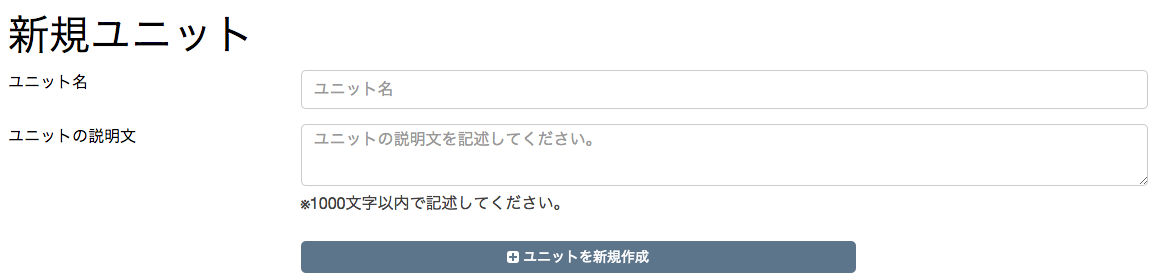
ユニットの名前、説明などを入れ、ボタンを押します。しばらくすると作成したユニットに切り替わります。
なお、ユニット名はフォントセレクターに表示されますが、非公開フォントは他のユニット・ユーザーには見えません。

ユニットへユーザーを追加するには、ユーザーメニューから先ほど作成したユニットを開き、メンバー管理をクリックします。

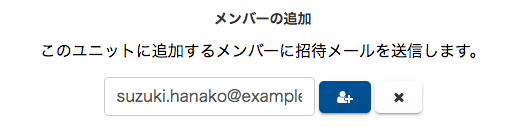
ユーザー追加ボタンから、招待するユーザーのメールアドレスを入力します。

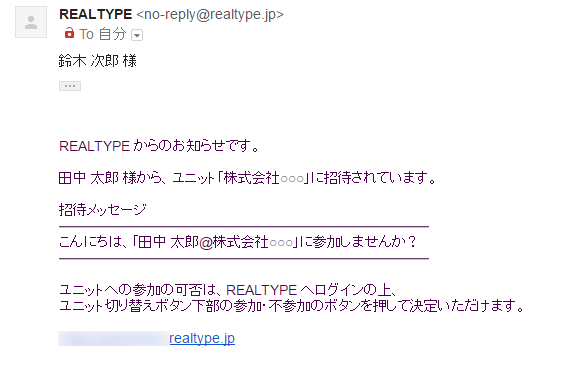
入力されたユーザーは下記のように招待メールが届きますので、URLからログインもしくはサインアップを行います。

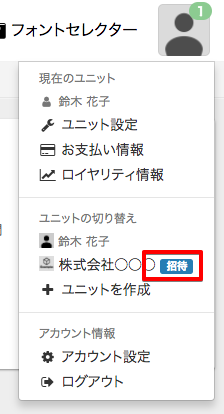
招待されたユーザーがログインすると、ユーザーメニューが以下のようになります。

ユニットの切り替えから招待されているユニットに切り替えると、以下のようなボタンが表示されます。

承諾ボタンを選択することで、そのユニットに参加することができます。
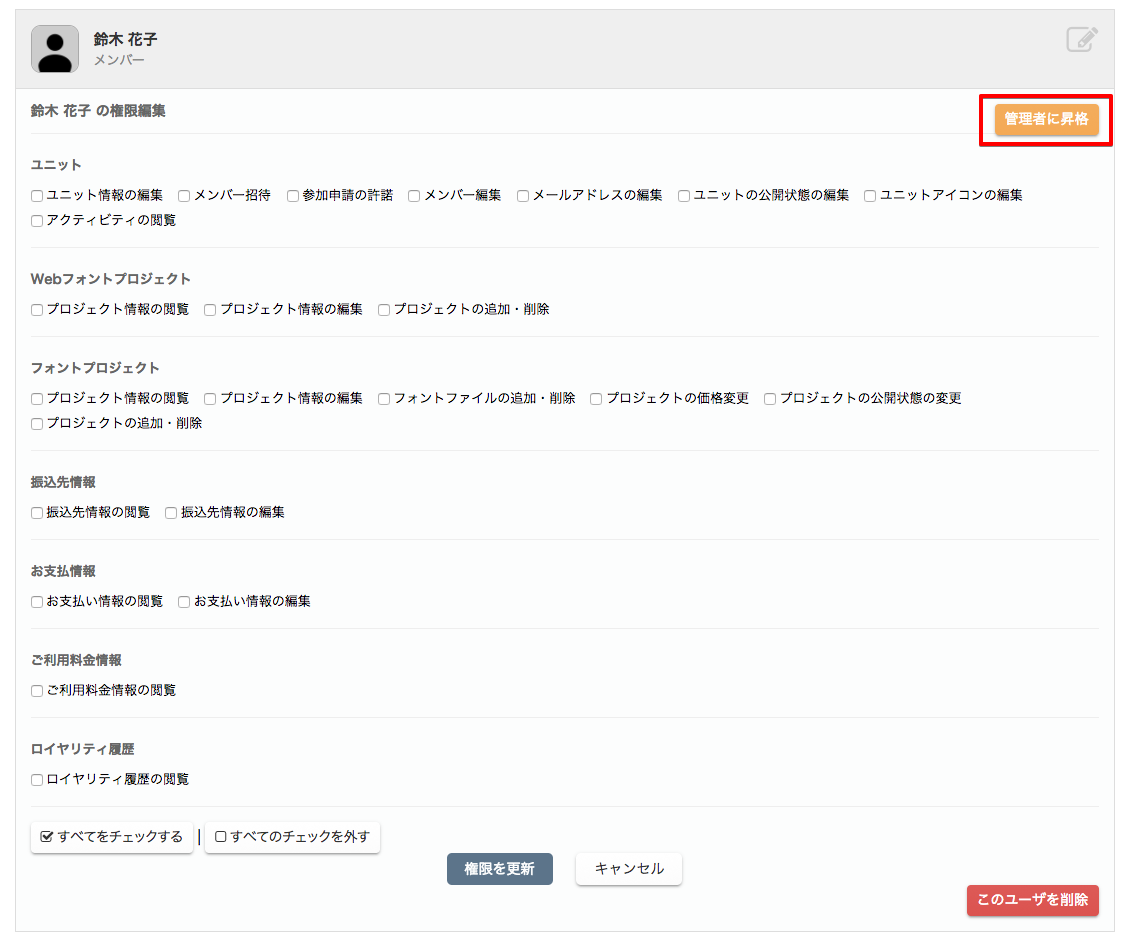
次に、招待したユーザーに、ユニットの管理権限を付与するには、招待操作を行ったユーザーから、同じくメンバー管理の当該メンバーを開き、「管理者に昇格ボタン」を選択します。

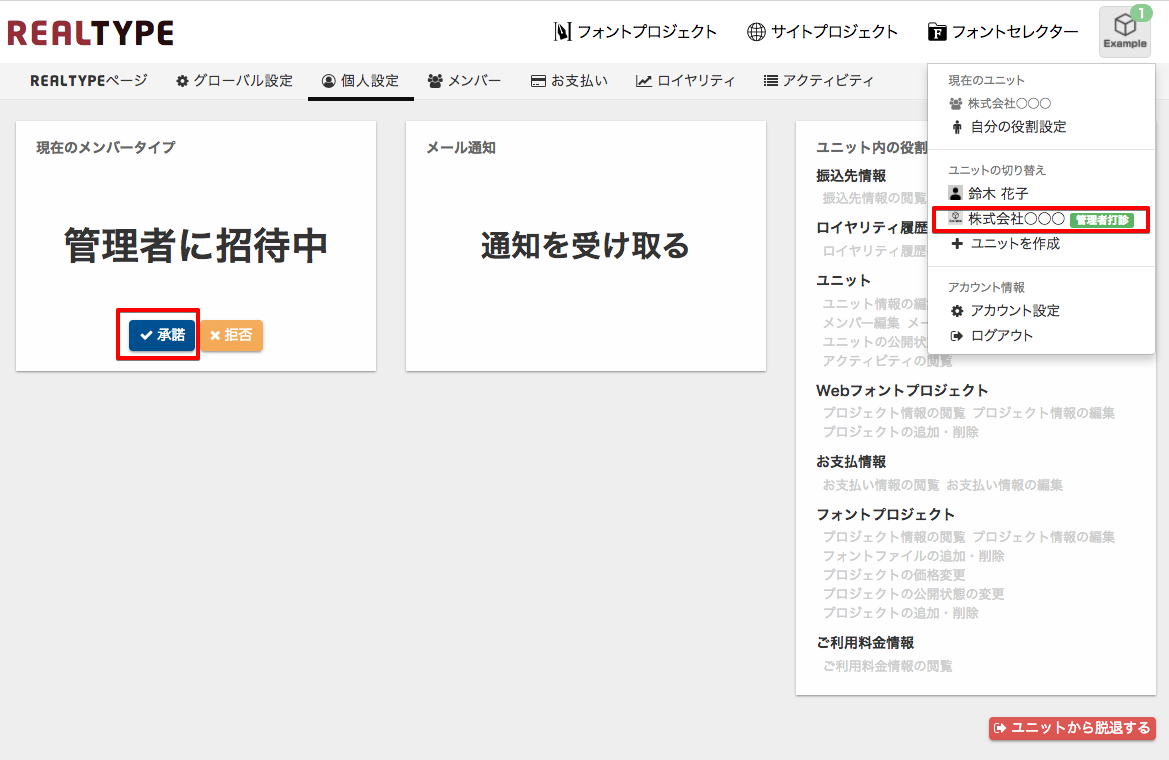
これにより、管理者に招待されたユーザーの当該ユニットの個人設定(自分の役割設定)画面には、管理者になるためのボタンが表示されるので、これを選択します。

2.フォントプロジェクトの追加
作成したユニットに切り替えて、フォントプロジェクトを選択します。

次に新規フォントプロジェクトを作成するボタンを選択します。

表示されるフォームでフォントの情報を入力します。

フォントプロジェクト一覧に作成したフォントが表示されるので、プロジェクト名をクリックします。
フォントプロジェクト内に入ったら、「フォントファイル」を選択します。

ファイルを選択ボタンを選択します。

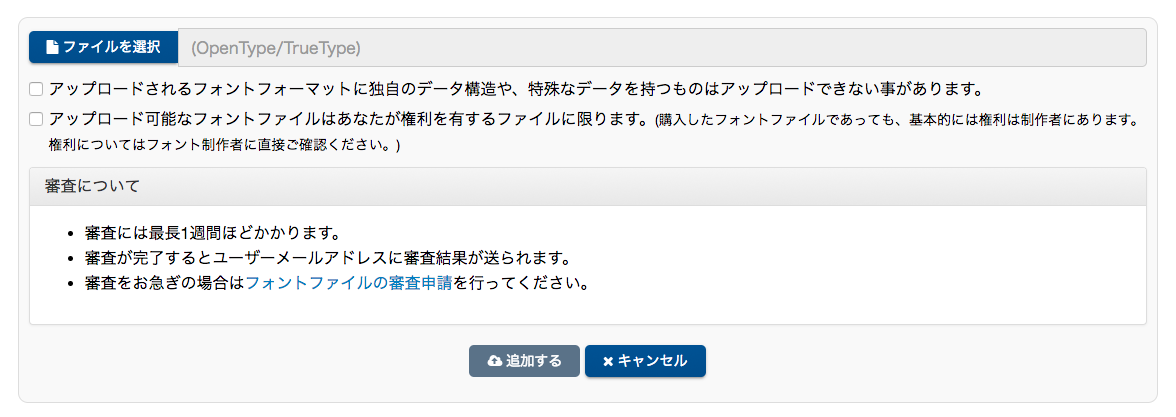
アップロードするフォントファイルを選びます。
注意事項を確認し、追加するボタンを選択します。
アップロードが完了すると、自動的にREALTYPEに審査請求が行われます。審査結果はユーザー宛にメールで通知されます。
審査は1週間ほどで完了しますが、審査をお急ぎの場合はこちらフォームからお知らせください。
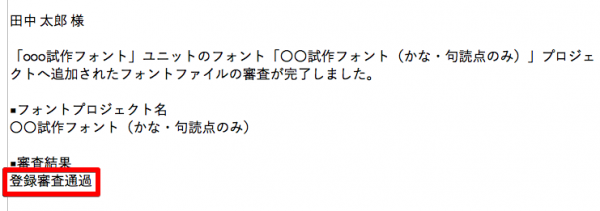
審査が完了すると下記のようなメールが届きます。審査通過となっていることをご確認ください。

審査が完了したフォントプロジェクトのフォントプロジェクトメニューから、「フォントファイル」を開き、規定に設定するボタンを選択します。

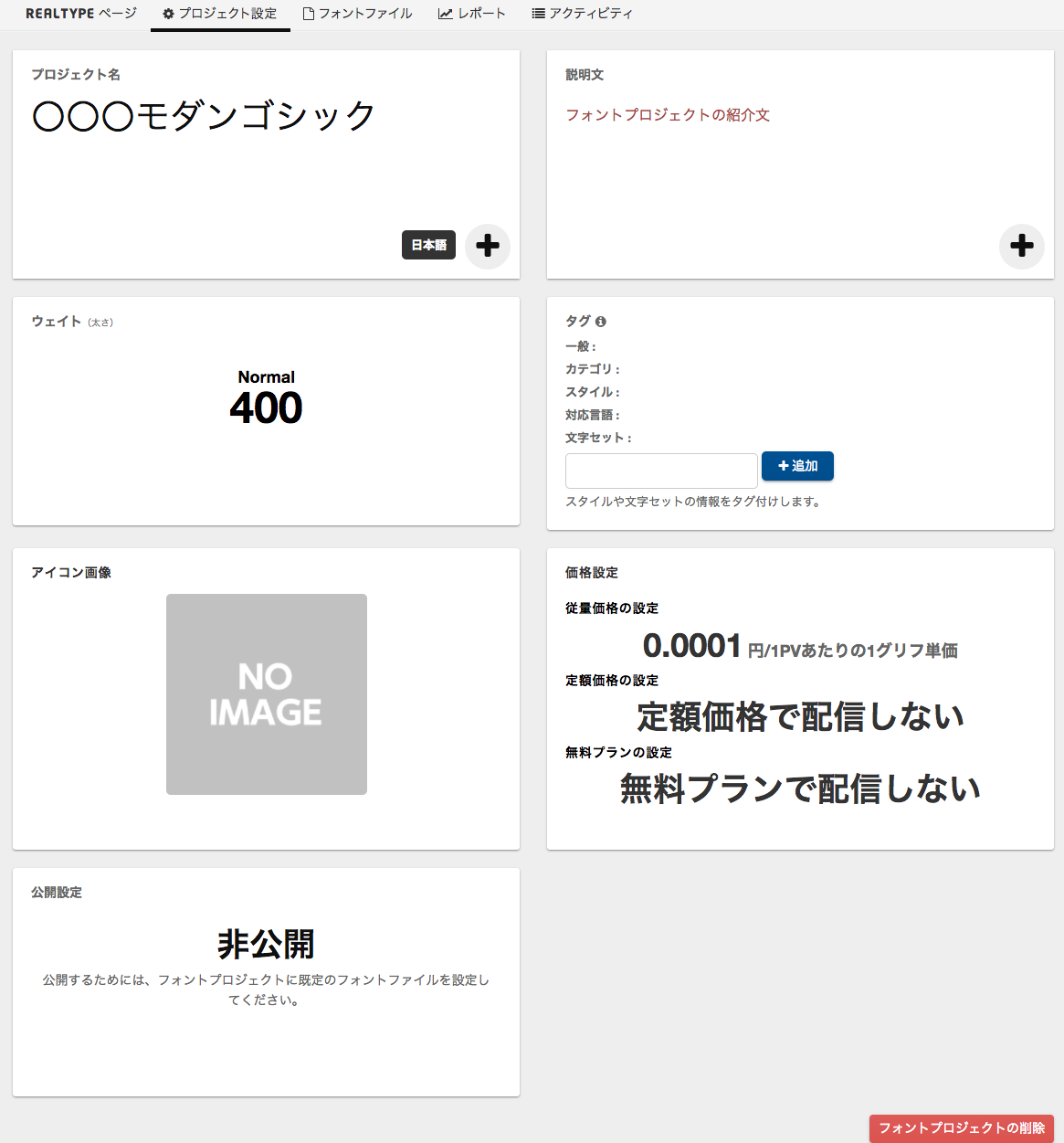
フォントプロジェクト設定を開きます。

必要に応じてタグ、ウェイト、アイコン画像の設定を行います。
「価格設定」を選択して価格を設定します。

以上で非公開フォントの設定が完了しました。
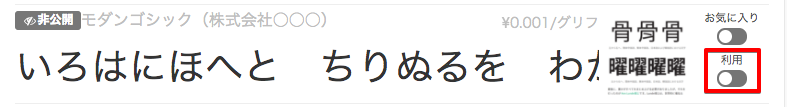
フォントセレクターへ移動し、下記のように「非公開」としてフォントが表示されていれば操作は完了です。

なお、非公開フォントはタイプテスターでプレビューすることができませんのでご注意下さい。プレビューを行う場合は、フォントプロジェクト→フォントファイル→確認するフォントのデータ確認リンク「」からグリフビューアーを起動してご確認ください。
3.ウェブサイトの追加
非公開フォントを使う流れは、まず非公開フォントを登録したユニットにユーザーを切り替えます。
次に、フォントセレクターから利用する非公開フォントが表示されていることを確認し、利用開始のチェックを入れます。

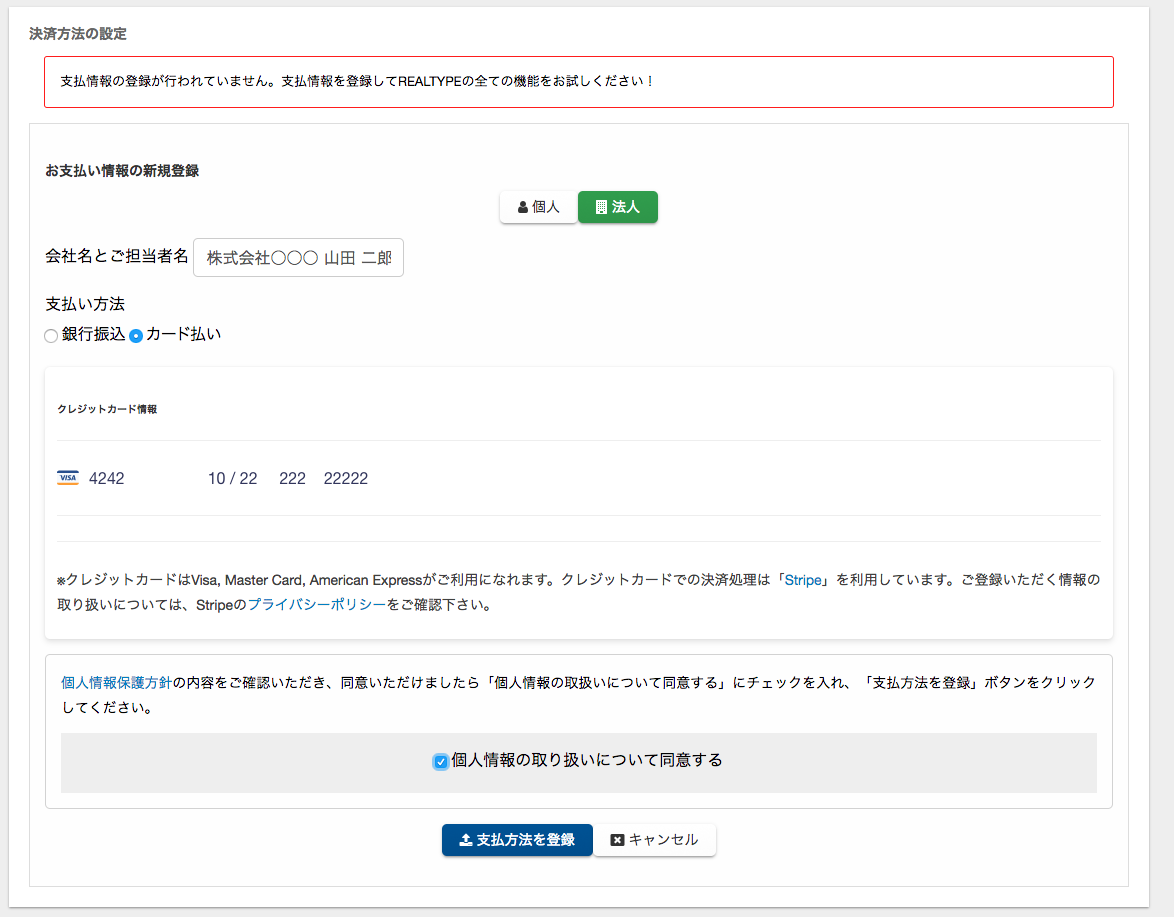
ウェブサイトの追加には決済情報の入力が必要です。ユニット>お支払い情報設定から決済情報の登録をお願いします。

決済情報の設定が完了したら、サイトプロジェクトの追加を行います。
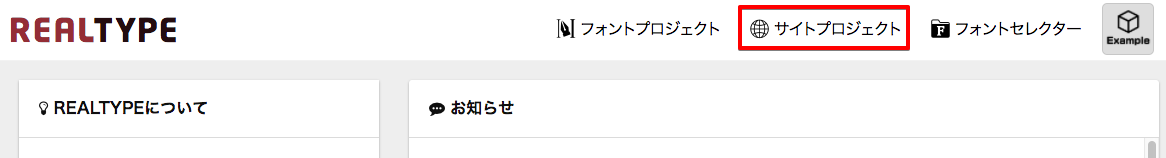
メインメニューからサイトプロジェクトを開きます。

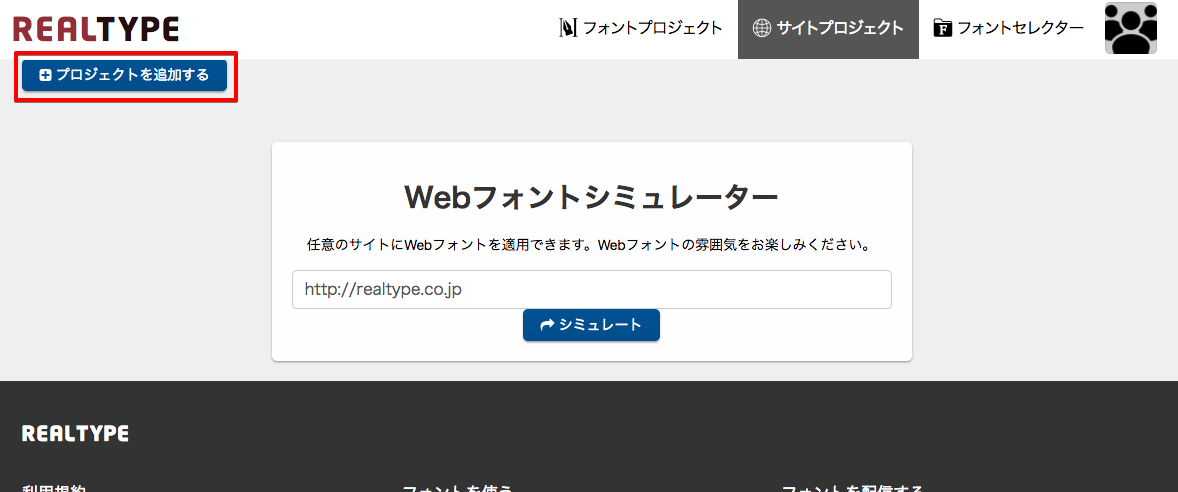
Webサイトの追加ボタンをクリックします。

Webサイトの登録画面が表示されるので、記入します。

URLで設定された配下のウェブページでご利用いただけるようになります。
例としてhttp://にチェックを入れ、www.example.com/とした場合、http://www.example.com/abc/index.html等でもご利用いただけます。
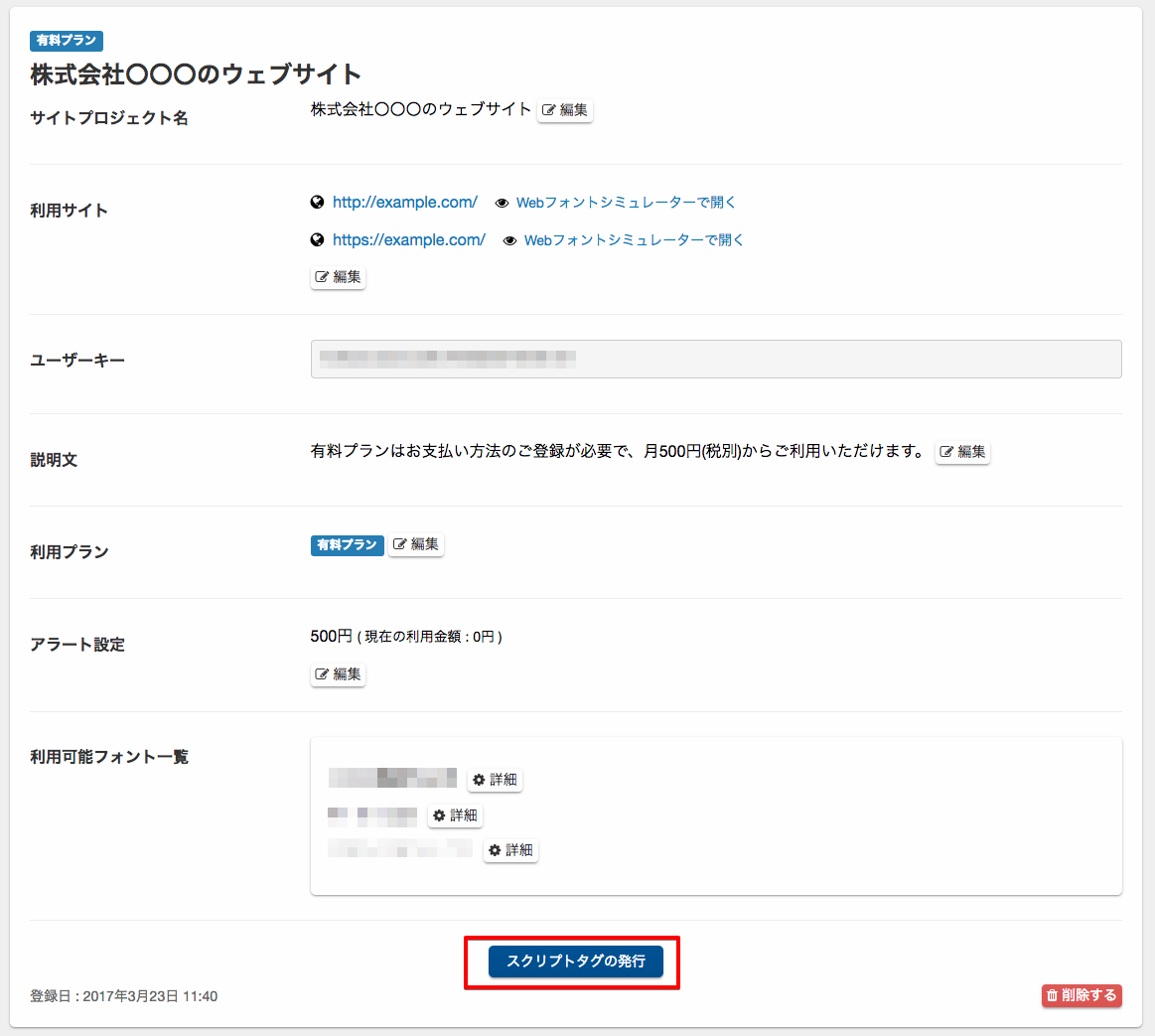
サイトプロジェクトの追加を完了し、作成したサイトプロジェクトを開きます。

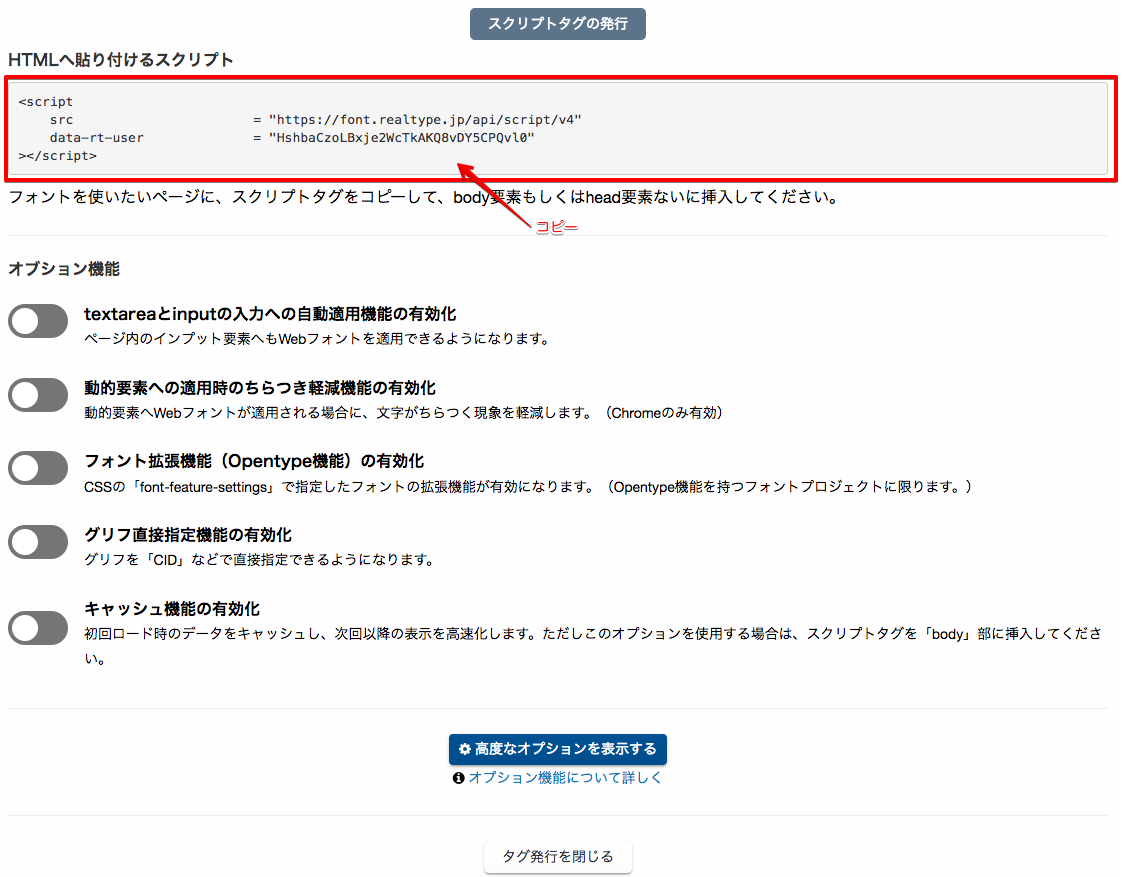
スクリプトタグの発行ボタンを選択し、htmlに挿入するするクリプトタグを表示します。

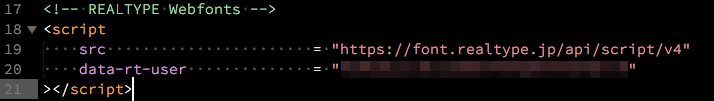
スクリプトタグをコピーし、HTMLへ埋め込みを行います。

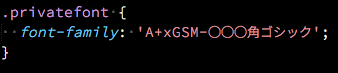
次にfont-family値をCSSに設定します。サイトプロジェクトの利用可能フォント一覧から使用する非公開フォントの詳細を開きます。

コピーしたfont-family名をCSSで利用したいセレクタに記述します。なお、@font-faceは不要です。

以上で、非公開フォントをご利用いただけます。
フォントクリエイターの試作フォントの活用や、コーポレート書体のサブセット配信などに是非REALTYPEをご活用ください。