フォント登録の流れ
お手元の公開したいフォントを、本システムにアップロードすることで、すぐに軽量で高速なサブセットWebフォントとして公開することができます。
フォントの登録は3ステップです。
- フォントプロジェクトを作成する
- フォントをアップロードする
- 公開設定する
ワンポイントテクニック
公開する際のユーザー名を決める
他の利用者に使ってもらうため、公開したフォントは「フォントセレクター」に掲載されます。その際、フォント公開しているユーザーの名前も表示されます。

本システムには、「ユニット」と呼ばれるユーザーグループを作る機能があり、ユニット内にフォントプロジェクトを作ることで、「ユニット名」がフォントオーナーの名前として表示されます。
まず、フォントをアップロードする前に、公開する際のユニット名を決めましょう。個人ではなく、会社やグループをフォントの所有者にしたい場合は、ユニットを作り、作ったユニットの中でフォントをアップロードすることをおすすめします。
詳しくはユニットの作成方法・ユニットの切り替え方法をご参照ください。
1. フォントプロジェクトを作成する
まず、フォントプロジェクトを作るユニットに切り替えます(ユニット切り替え方法はこちら)。
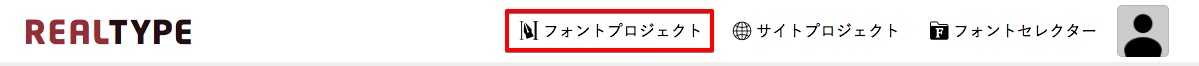
メインメニューから「フォントプロジェクト」を選択します。

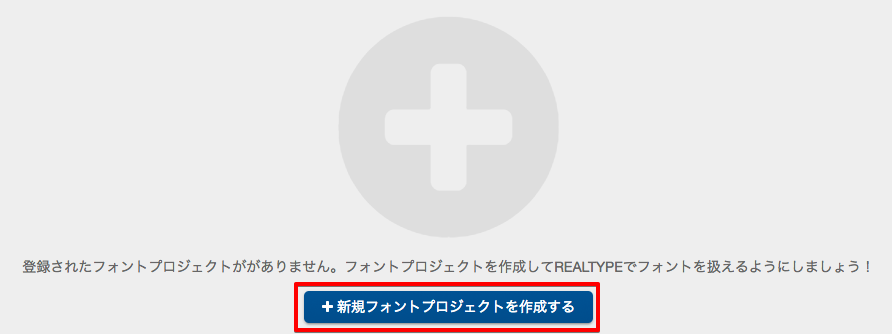
「+新しいフォントを作成」をクリックします。

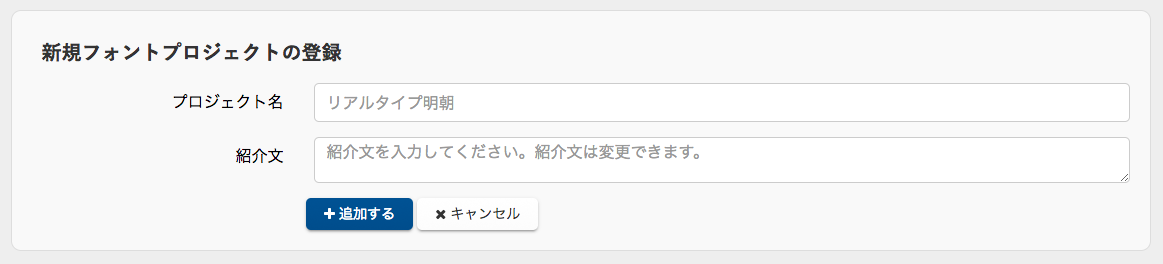
表示フォント名、フォント説明文を設定し、新規フォントプロジェクトをクリックします。

表示フォント名は、フォントの「フルファミリー名」を使うことをおすすめします。他のユーザーがフォント名を指定して利用するため、あとからの変更はできませんのでご注意ください。
また、一部ブラウザの仕様で長すぎるフォントプロジェクト名の設定を制限しております。
フォント説明文はあとから変更ができます。
新規フォントプロジェクト作成をクリックすると、新しくフォントプロジェクトが追加されます。

2. フォントファイルのアップロードと審査申請
フォントプロジェクト一覧から編集するフォントプロジェクトを選択します。
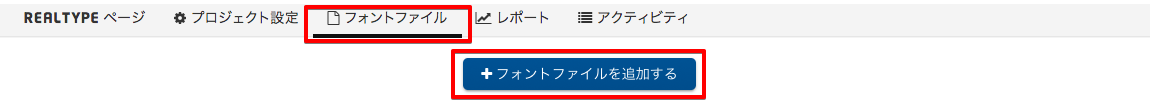
フォントプロジェクトメニューから「フォントファイル」を選択し、フォントファイルを追加するボタンを選択します。

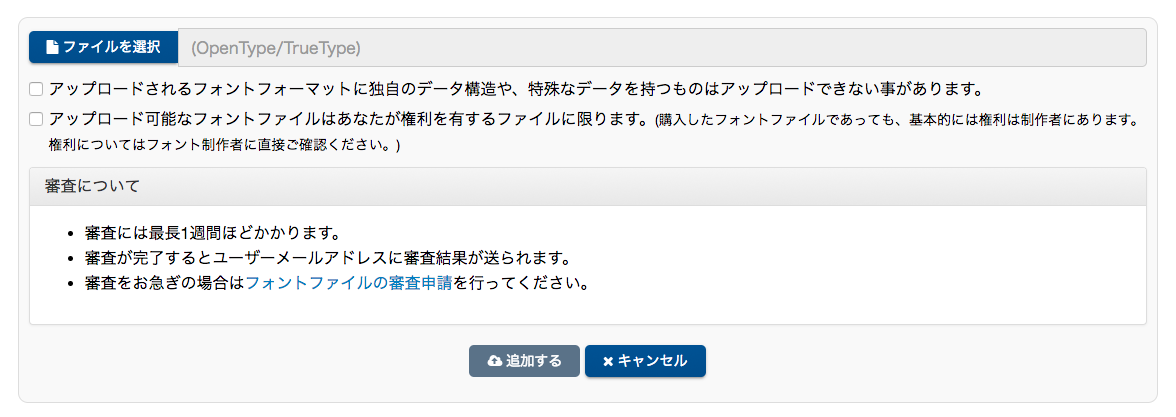
「ファイルを選択」をクリックし、フォントファイルを選択します。
注意事項を確認し、追加するボタンを選択します。

アップロードが正常に完了すると、以下の画面になります。

自動的にフォントの審査申請が行われます。約1週間ほどで審査結果をメールにてお知らせいたします。
審査をお急ぎの場合は、こちらの問い合わせフォームよりご連絡ください。
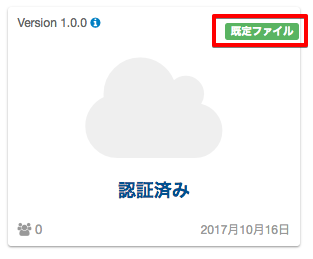
審査結果のメール通知ののち、審査通過の場合、フォントファイル管理画面が下記のように変化します。

上手の通り、認証された直後のデータは規定のデータに設定されていません。
規定のデータに設定するボタンを選択し、フォントプロジェクトとフォントデータを関連付けします。
アップロードされたフォントデータを確認するには、iボタンを選択します。
誤ってアップロードしたデータは×ボタンで削除することができます。
3. フォントプロジェクトの公開設定と公開

規定に設定されたフォントデータは上手のように表示されます。
フォントファイルは1つのフォントプロジェクトに複数アップロードすることができます。
フォントプロジェクトのデフォルトで選択されたフォントが、フォントセレクターで配信されます。
バージョン番号はフォントデータをアップロードするたびに自動的に増えていきます。
次に、サイドメニューから「プロジェクト設定」をクリックします。

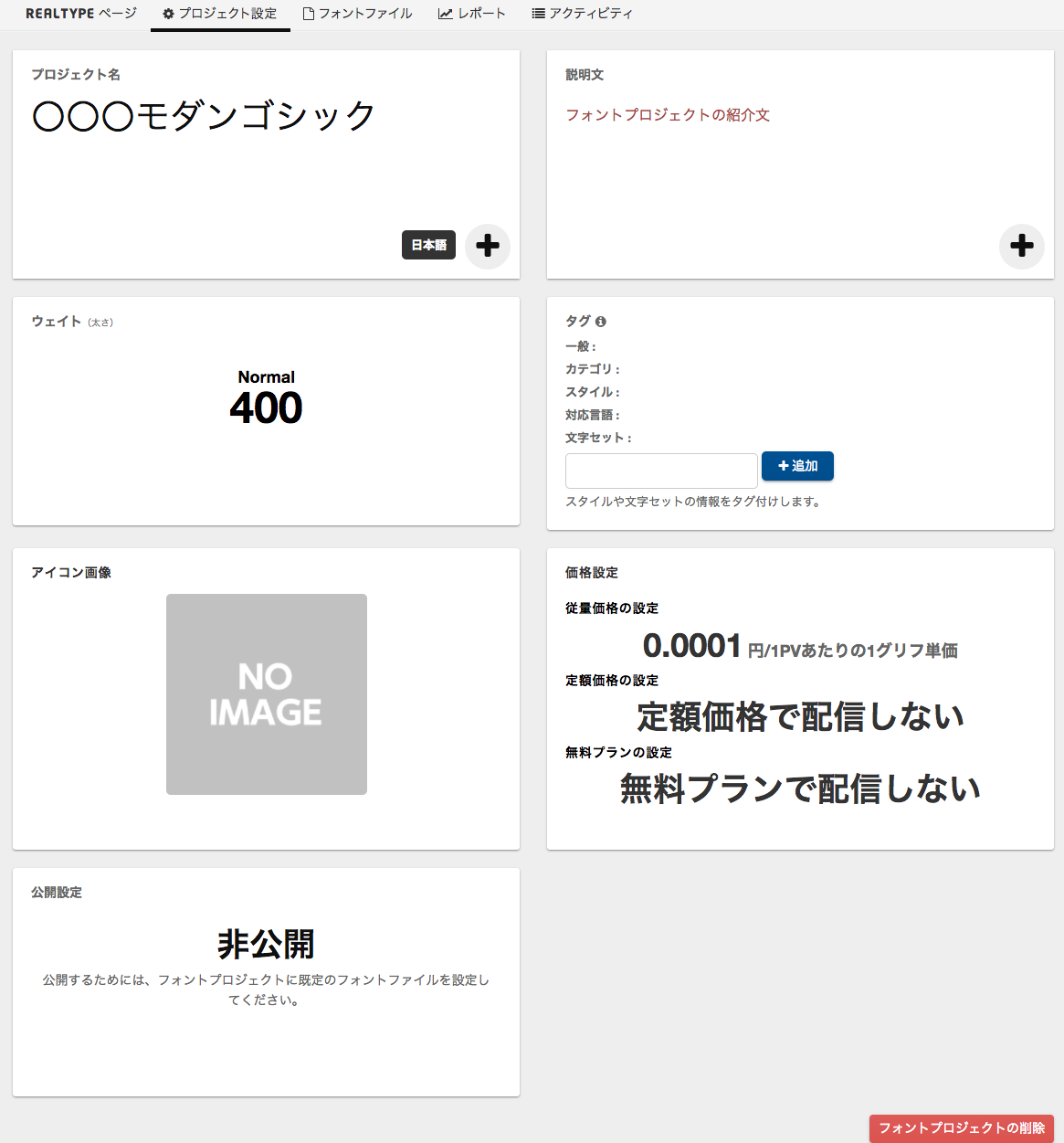
フォントプロジェクトには、フォントの基本的な情報からPRに役立つ情報編集を行う機能があります。

各設定値は、選択することで編集できる画面が表示されます。
フォントプロジェクト名
フォントプロジェクト名は、フォントが公開される時の名前となります。また、font-family名にも利用されるため、公開後の変更ができません。
フォント説明文
フォント説明文は、フォント個別ページでフォントの説明文として表示されます。ユーザーがフォントを選ぶ時の参考になる文章を入力してください。
ウェイト(太さ)
フォントウェイトは、フォントの太さを設定でき、ユーザーがフォントを探す時の参考にします。デフォルト値は400です。設定したいウェイトをOS/2テーブルのusWeightClassに準じて1-1000の間で設定します。なお、配信されるフォントファイル内が変更されることはございません。
一般的なウェイト名との対応
100- Thin (Hairline)
200- Extra Light (Ultra Light)
300- Light
400- Normal
500- Medium
600- Semi Bold (Demi Bold)
700- Bold
800- Extra Bold (Ultra Bold)
900- Black (Heavy)
タグ
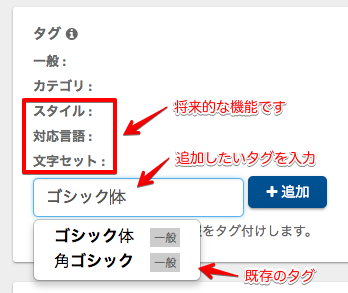
タグは、フォントについての情報を自由にタグ付けを行い、フォントのPRにご活用いただけます。主にフォントセレクター内のタグ検索でユーザーが利用します。

タグの入力エリアに単語を入力します。他のフォントにタグが設定されている場合は、候補が表示されます。
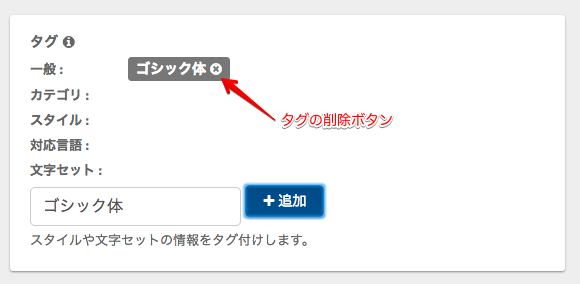
タグの削除は設定済みタグの右側にある×ボタンを選択して削除できます。

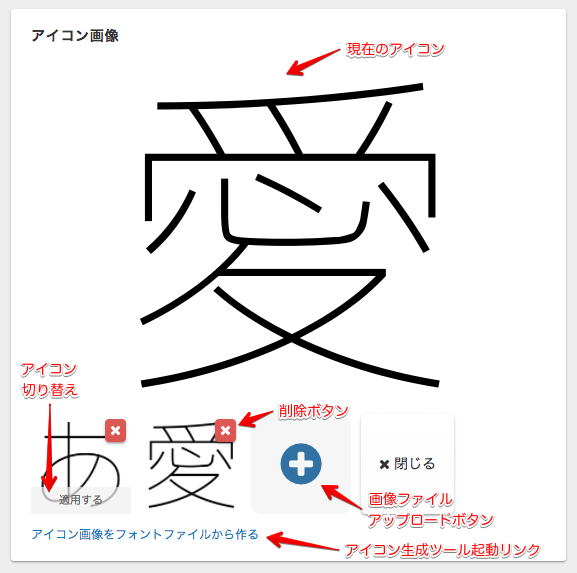
アイコンの設定

ユーザーがフォントの特徴を捉えられるようにイコン画像を設定しましょう。アイコン画像はフォントセレクターのカードレイアウト・タイプテスターで表示され、ユーザーが直感的にフォントを選ぶ際に役立ちます。
アイコン画像は700px四方でご用意いただくことをお勧めします。
画像ファイルアップロードボタンを選択して画像ファイルを選択します。アップロードされるとアイコンが切り替わります。
アイコン画像の用意が難しい場合は、アップロードされたフォントファイルからアイコン画像を作成することができる「アイコン生成ツール」をご利用ください。
![]()
画像を作成する文字と、文字の位置、文字の色、背景の色を選択して、画像の更新ボタンをクリックします。
画像ダウンロードボタンで画像ファイルとしてダウンロードができるので、フォントアイコン画像としてご利用ください。
価格設定
フォントの公開前に、フォントの価格を設定します。

従量価格、定額価格、無料プランの3つを設定します。
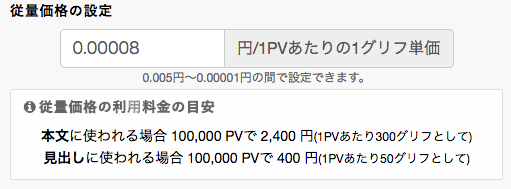
従量価格

フォントの公開を行う際に設定が必要です。
1ページビュー内の1グリフあたりの価格を設定し、使われた量に応じてロイヤリティが発生する際の価格を「従量価格」と呼び、その際の利用を「従量利用」と呼びます。
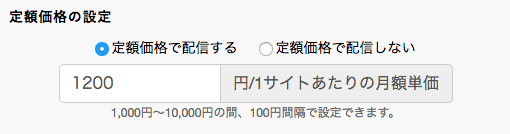
定額価格

定額価格でのフォントの配信は将来的な機能です。
1サイト1フォントあたりの月額単価を「定額価格」と呼び、定額配信されているフォントを利用することを「定額利用」と呼びます。設定することで予算化しやすくビジネスシーンで採用しやすいフォントになります。定額配信の有無はフォントプロジェクトごとに任意に行えます。
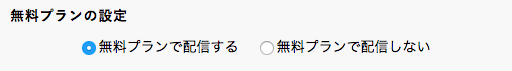
無料プラン

無料プランのサイトプロジェクトで使うことを許可する場合は、無料プランの設定を行います。
無料プランのサイトプロジェクトで使うことを許可されたフォントが無料プランのサイトで使われた場合は、報酬が発生しませんのでご留意ください。
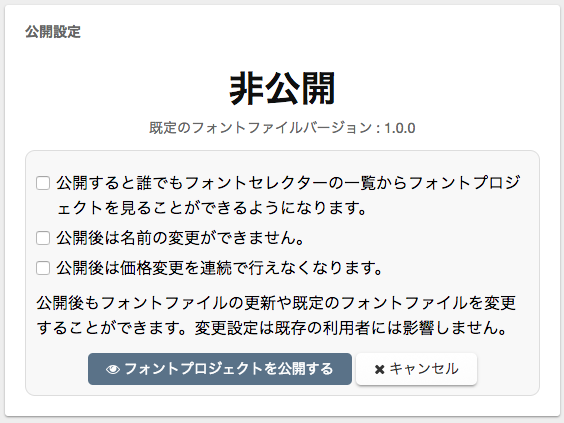
フォントプロジェクトの公開
全ての設定内容を確認し、「フォントプロジェクトを公開する」を選択します。

フォントプロジェクト公開の確認
「フォントセレクター」へ移動します。

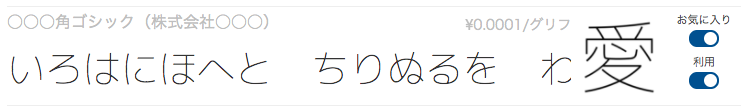
フォントセレクターに公開したフォントプロジェクトがあることを確認します。

以上で、フォントプロジェクトの公開が完了し、他のユーザーがあなたのアップロードしたフォントファイルを、フォントエンジンを経由してサブセットで利用できるようになりました。