Webフォントの基本的な使い方
REALTYPEで公開されているフォントを、軽量・高速なWebフォントとして利用することができます。
Webフォントの利用は3ステップで開始できます。
- Webサイトを登録する
- 利用するフォントを選ぶ
- HTMLへのscriptタグの埋め込み・CSSによるfont-familyの指定
ワンポイントテクニック
複数人で1つのウェブサイトを管理する
複数人で1つのウェブサイトを管理したい場合(例えば、デザイナーとディレクター、あるいは制作会社と運営会社と担当者など)に便利な「ユニット機能」があります。
ユニット機能で「ユニット」と呼ばれるユーザーグループを作ることで、複数人でWebサイトの管理や利用量の確認などを行うことができます。
参加メンバーごとに柔軟に権限を変更することも可能です。
ユニット名は会社名や部署名など、好きな名前で作ることができます。
詳しくはユニットの作成方法・ユニットの切り替え方法をご参照ください。
1. サイトプロジェクトを登録する
メインメニューから「サイトプロジェクト」を選択します。

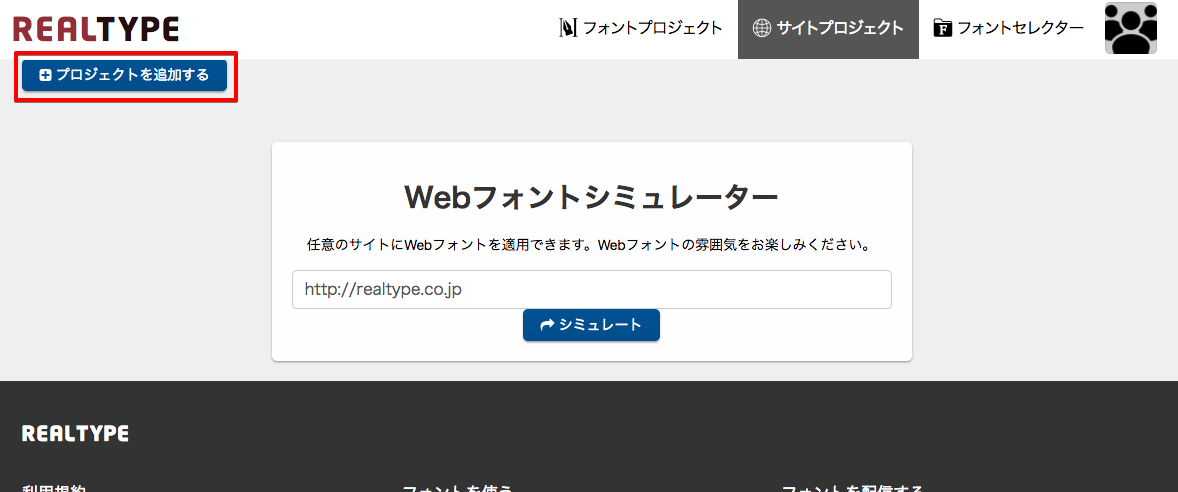
「プロジェクトを追加する」を選択します。

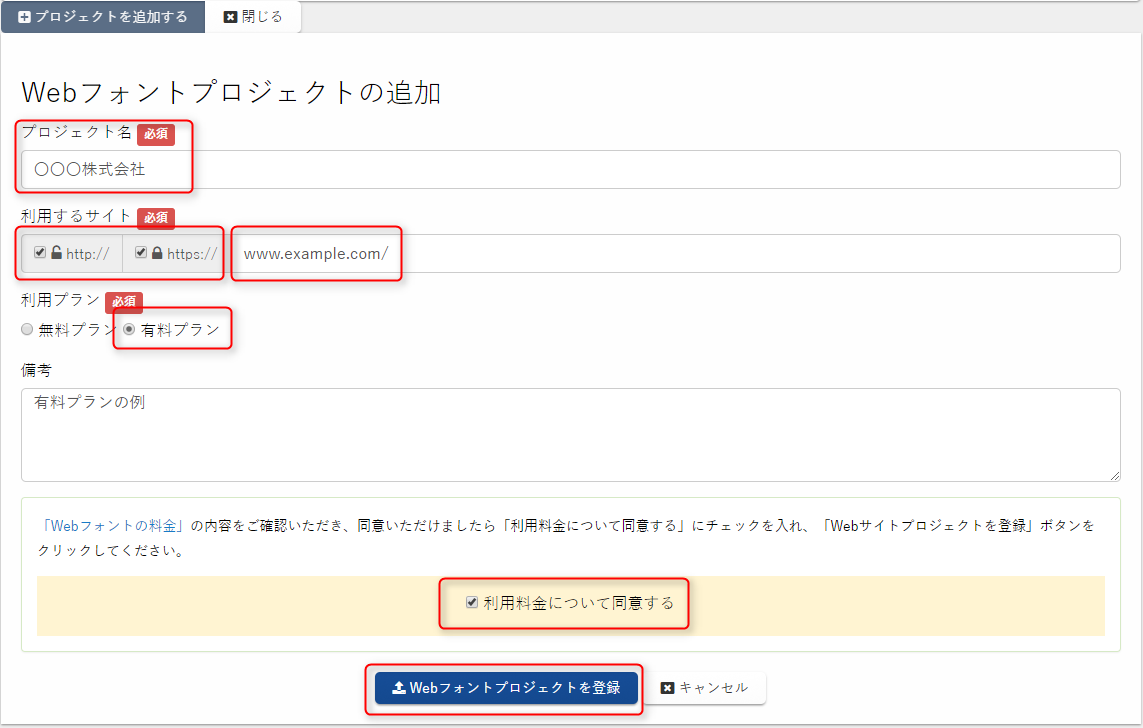
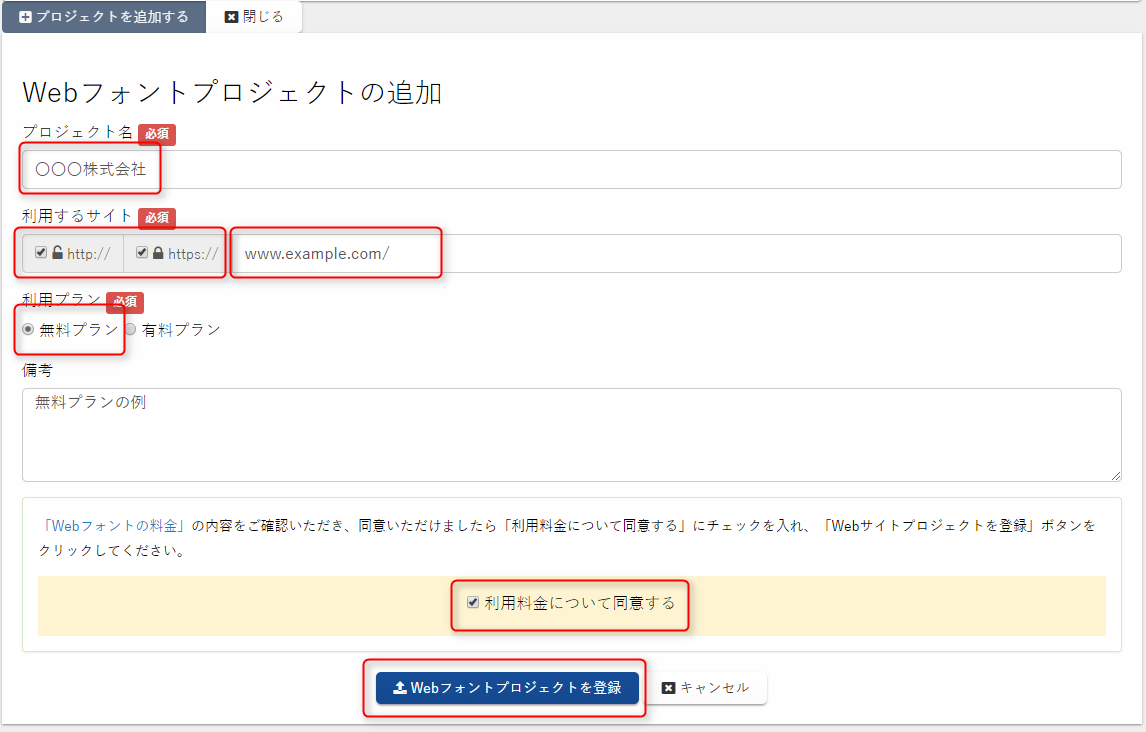
Webサイトの名前、プロトコル(httpまたはhttps)、URL、利用プラン、備考を入力し、利用に関する同意事項をご確認の上、同意チェックボックスをオンにし、サイトプロジェクトを作成します。
【重要】利用するサイトの入力欄は//以降から、最初の/までを入力してください。
例: https://www.example.com/の場合→www.example.com/

有料プランの利用は、お支払い情報の入力(振り込みの場合は郵送による所在の確認)が必要です。詳しくはユニット設定をご覧ください。

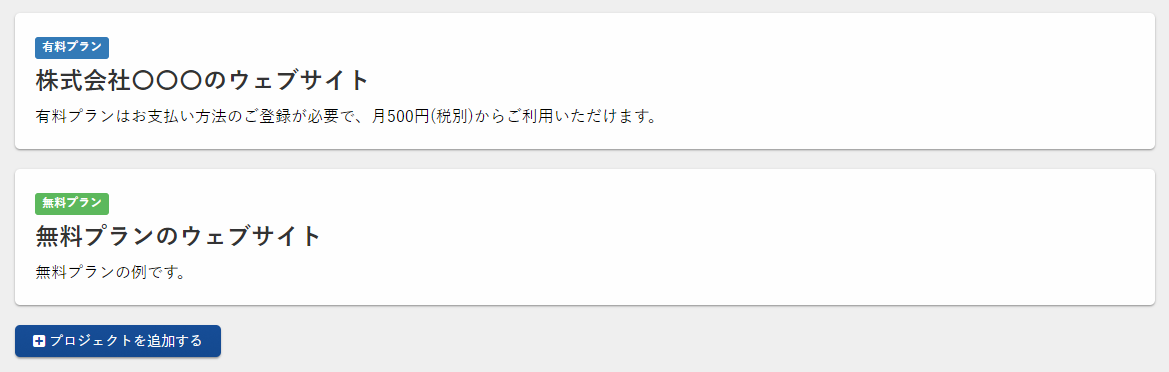
上図は無料プランの入力例です。無料プランは、無料プラン対応フォントのみご利用いただけます。また、無料プラン利用中は、Webフォントを使用するウェブサイトにバナーが表示されます。
WebサイトのURLについてのご注意
- WebサイトのURLは、/で終わる形としてください。指定されたURL配下のURLでWebフォントがご利用いただけます。Webフォントをご利用になるページごとに入力する必要はございません。
- httpとhttpsは同一サイトとして扱う事ができます(2016/11/11以降の機能)。
入力が完了したら、「Webフォントプロジェクトを登録」ボタンを選択します。
追加が完了すると、下図のように追加されます。

2. 利用するフォントを選ぶ
メインメニューから「フォントセレクター」をクリックします。

利用するフォントをフォントセレクターから探します。

「フォントの利用を開始する」をクリックします。
タイプテスターの場合

テーブルレイアウトの場合

カードレアウトの場合

なお、無料プランのWebサイトでは、値段の欄に無料プラン対応と記載のあるフォントのみ利用いただけます。

3. スクリプトタグの埋め込みとfont-familyの指定
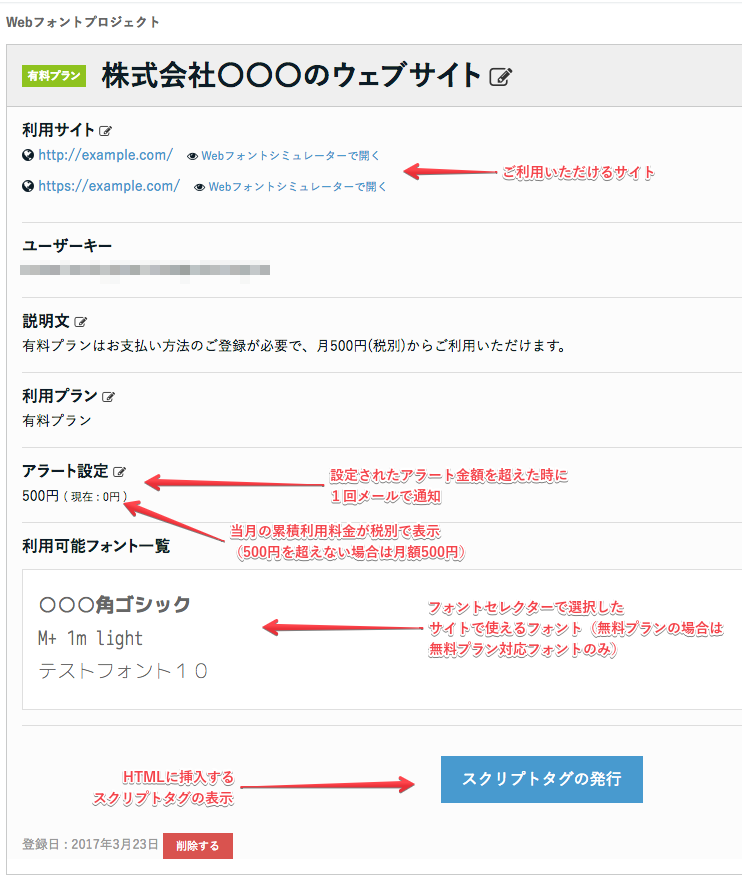
Webフォントに戻り、利用するウェブサイトの詳細を確認します。プロジェクト名をクリックすることで、詳細を確認できます。

上図は有料プランの例です。
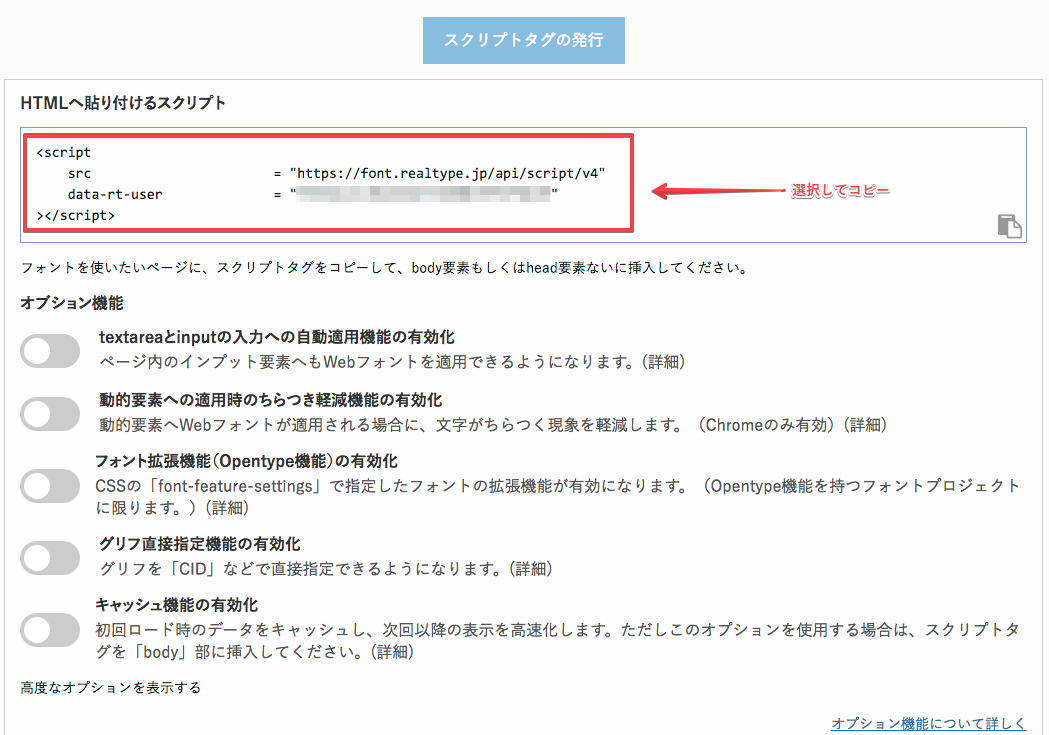
スクリプトタグを発行ボタン押し、スクリプトタグを表示します。
【重要】この際「キャッシュ機能の有効化」は静的なHTMLにのみ適した機能となります。
JavaScriptによる動的なコンテンツの変更があるページではWebフォントが使えない原因となりますため「キャッシュ機能の有効化」は使わないようにお願いします。

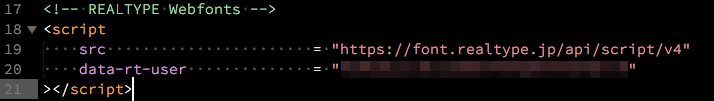
スクリプトタグを選択してコピーし、Webフォントを利用するWebサイトのHTMLに貼り付けます(head部またはbody部)。

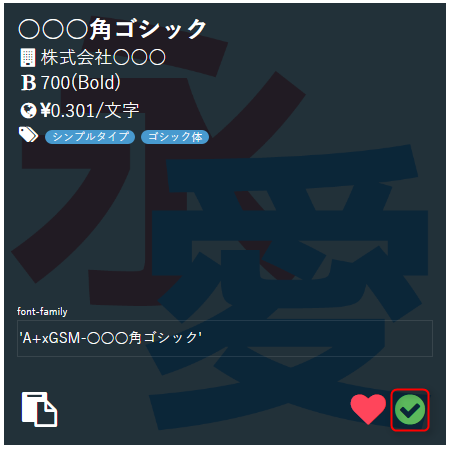
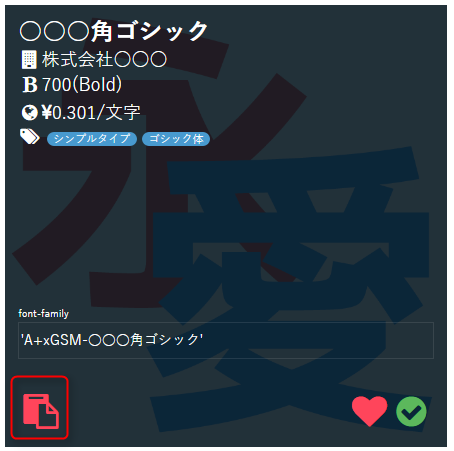
利用可能フォントから、フォント名をクリックすると、CSSに記述いただくfont-family値が表示されます。
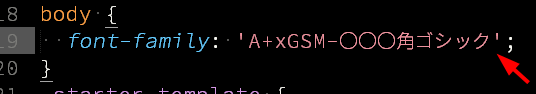
CSSのフォントを適用したいセレクターに、font-family値を挿入します。

または、フォントセレクターの利用中となっているフォントから、font-family値を取得してCSSのセレクターに適用します。
表示モードを「詳細」または「アイコン」にします。
「詳細」の場合

「アイコン」の場合(クリックするとコピーされます)

コピーしたフォント名を、CSS内のフォントを適用したいセレクタに、font-familyプロパティの値として設定します。
※@font-faceによる指定は不要です。

ワンポイントテクニック
定額でWebフォントを利用する
定額対応フォントは以下の手順で定額でご利用いただけます。
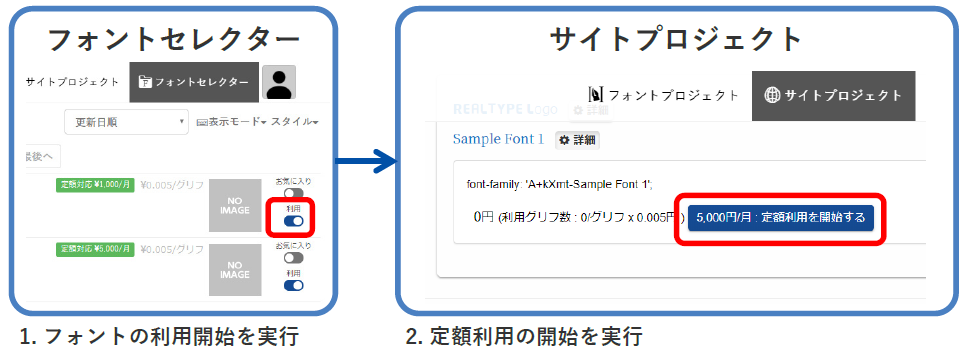
定額でWebフォントを利用するには、以下の2ステップで利用できます。
- フォントセレクターから定額フォントの利用を開始します。この状態では従量課金での利用となります。
- サイトプロジェクトから定額利用を行うサイトの設定画面を開き、利用可能フォント一覧を確認して目的のフォントの「詳細」を開き、「定額利用を開始する」を実行します。

定額を適用した時の価格が翌月以降も適用されて定額でご利用いただけます。
詳しくは定額でWebフォントを利用するをご参照ください。
以上で、Webフォントの設定は完了です。実際に利用できているか、確認しましょう。
もしWebフォントが適用されない場合は、下記を確認してください。
- 登録されたWebサイトのURL上で確認していますか?
- 登録されたWebサイトのスクリプトタグを使っていますか?
- フォントセレクターで選んだフォント名をCSSに書いていますか?
- サイトプロジェクト詳細の利用可能フォント一覧に利用するフォント名がありますか?
- 選ばれたフォントに適用したい文字は含まれていますか?
- フォントセレクターのタイプテスターで事前にご確認いただけます。
Webフォントの料金の説明・シミュレーションについてはこちらをご覧ください。
Ajaxによる動的なWebページへのフォントの適用や、input、textareaで入力された文字列にフォントを適用するなどの利用を行う場合は、スクリプトタグ解説をご覧ください。